- node,react연습용 youtube 클론 프로젝트2020년 12월 23일 21시 32분 26초에 업로드 된 글입니다.작성자: jCurve728x90반응형
react와 node를 사용해서 youtube clone을 만들어보았다 ,물론 youtube의 모든 기능을 구현한 것은 아니고 react사용해서 간단한 ui나 node사용해서 로그인,영상 업로드 정도만 해보았다.


로그인은 passport사용해서 카톡으로 로그인이 가능하게 구현했다.
이 과정에서 front랑 backend에서 세션 쿠키를 공유하는 부분에서 배움(고통)이 있었다,,,
로그인 후에 mongodb에 넣어둔 사용자 카톡 프로필 사진과 이름을 가져와서 react의 state로 지정해주었다.
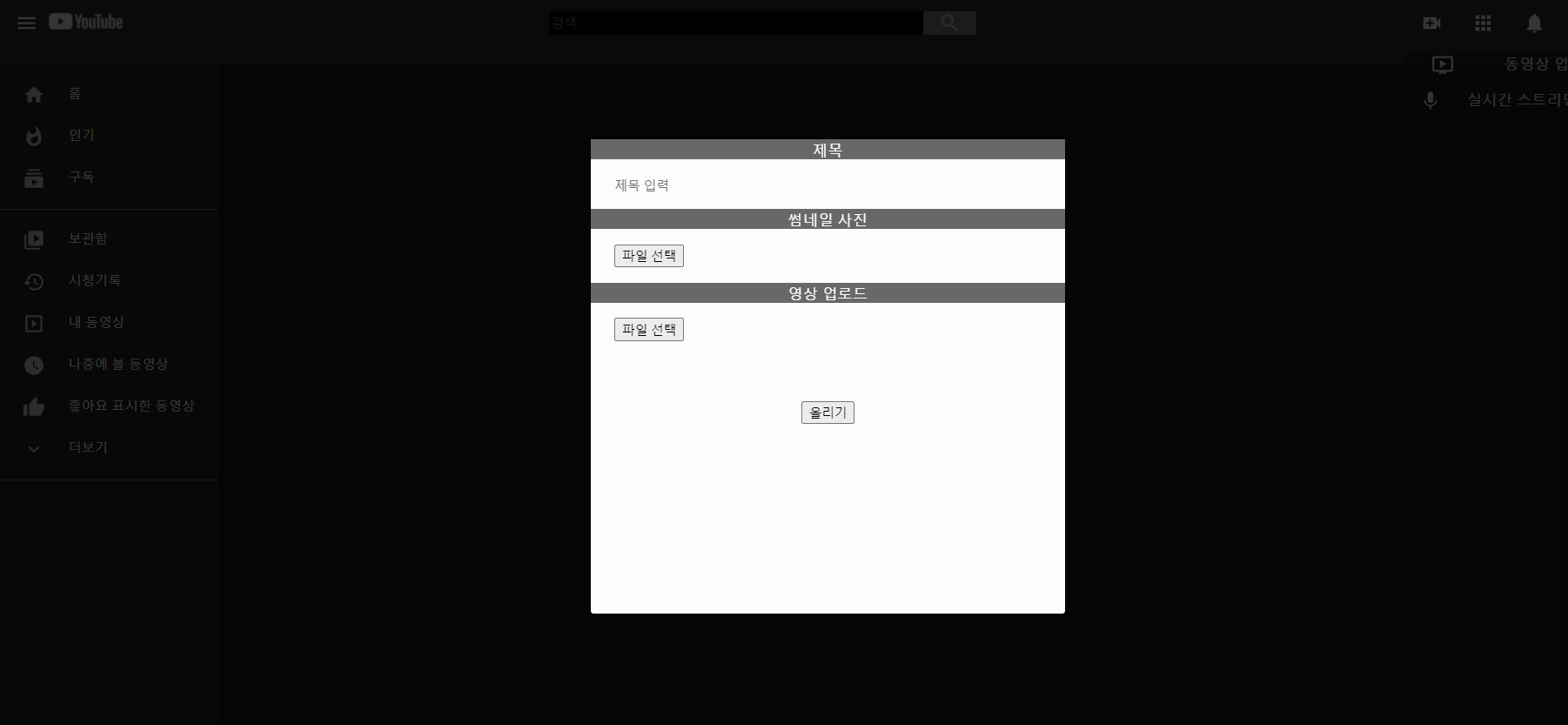
그 이후는 react 사용해서 간단한 modal창으로 업로드를 구현했다
upload는 nodejs에서 multer를 사용해서 구현했다.

(캡쳐하면서 느낀건데 modal창 기왕 만들꺼면 좀 이쁘게 좀 꾸밀걸 아무리 연습이라지만 좀 성의가 없었다,,)위에 처럼 upload하면 메인 화면에 썸네일,제목 ,작성시간이 나타난다..!
다음번에는 페이징 관련해서 좀 더 공부하고 올려봐야겠다
반응형'JavaScript' 카테고리의 다른 글
map,filter 복습 (0) 2020.12.21 component 복습 (0) 2020.12.20 Passport 사용 하며,, (0) 2020.12.18 댓글